
What is the Virtual DOM , A Comprehensive Guide with Examples
Exploring the concept of the Virtual DOM in Vue.js and providing practical examples for better understanding.

Hoceine El Idrissi
Full Stack Developer
The Importance of Understanding the Virtual DOM
Salam Alaikom, In the dynamic world of web development, there's a crucial concept that's central to many modern frameworks and libraries: the Virtual DOM. In the realm of Vue.js, a JavaScript framework known for its simplicity and efficiency in creating user interfaces, the Virtual DOM plays a pivotal role.
This article is dedicated to highlighting why it's essential to grasp the importance of the Virtual DOM within Vue.js. Whether you're an experienced developer or just beginning your web development journey, understanding this concept can unlock a higher level of proficiency in web application development.
Why is the Virtual DOM Important?
In this section, we'll explore the significance of the Virtual DOM and how it contributes to the overall development process. Understanding its importance sets the foundation for leveraging its benefits effectively.
Vue.js and the Virtual DOM
Moving forward, we'll delve into the specific ways Vue.js harnesses the power of the Virtual DOM to simplify and optimize web development. Through practical examples and clear explanations, you'll gain insights into how Vue.js uniquely implements and utilizes the Virtual DOM.
So, let's dive into it.
What is the Virtual DOM? - Definition and Purpose
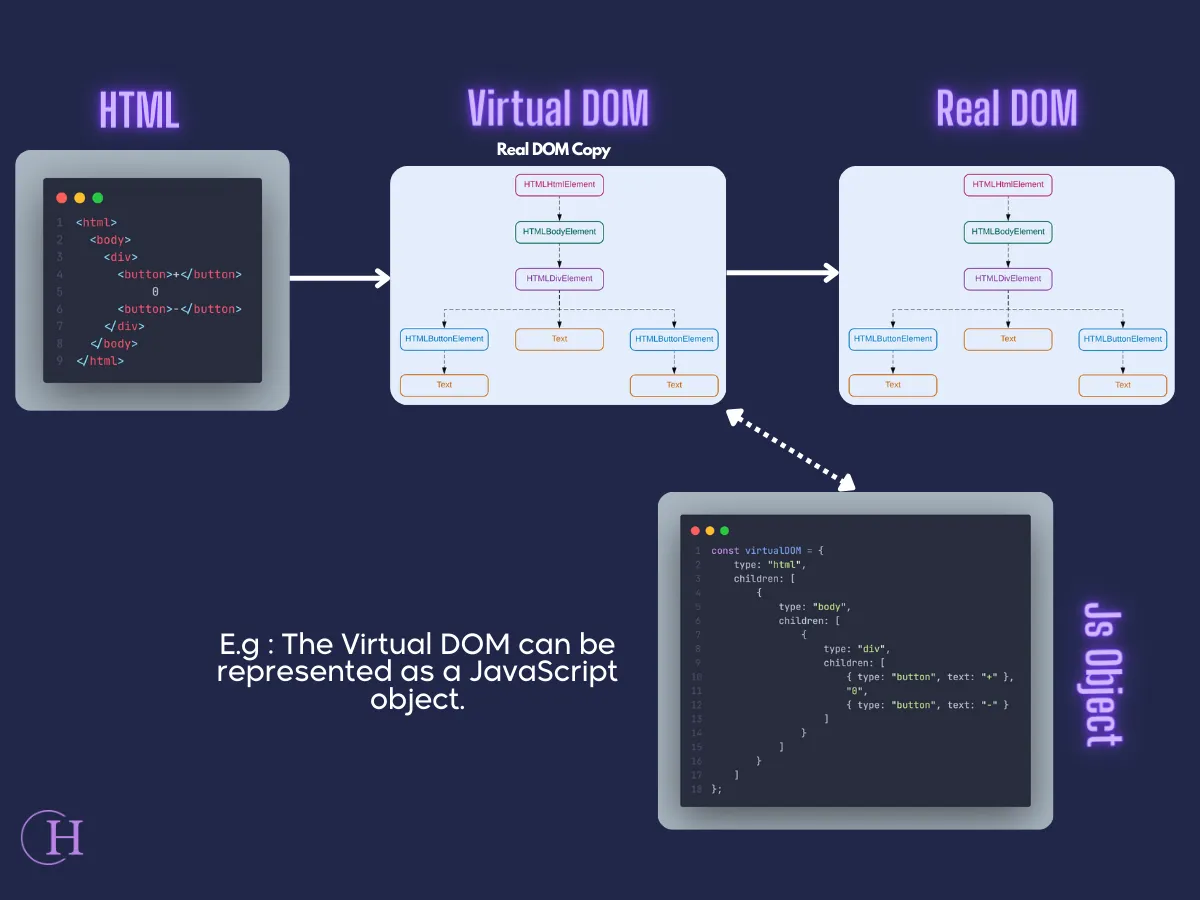
The Virtual DOM (VDOM) is a crucial concept widely adopted in modern web development frameworks. In technical terms, it operates as an intermediary representation of the actual Document Object Model (DOM) of a web page.
A Lightweight Replica
Imagine the real DOM as a complex and resource-intensive structure. When changes are required, frameworks like Vue.js don't manipulate the real DOM directly. Instead, they create a lightweight, virtual copy known as the Virtual DOM.
The Technical Process
Here's the technical bit: any modifications to the web page are applied to this Virtual DOM, which acts as a staging area. Once the changes are implemented on the Virtual DOM, it's compared to the previous state of the Virtual DOM to determine the differences or "diffs."
Precise and Efficient Updates
After identifying the diffs, only the necessary updates are made to the real DOM. This approach is akin to a precise surgical procedure, targeting and altering only the specific parts that require changes. It's a highly efficient process that significantly enhances web application performance.
Represented as a JavaScript Object
In the end, the VDOM can be represented as a JavaScript object, simplifying web development and enhancing performance.

How Does Vue.js Virtual DOM Work?
Vue.js Virtual DOM operates in three key steps:
- Create a Virtual DOM representation of the real DOM: When a Vue component renders, it creates a lightweight JavaScript object tree that represents the structure of the actual DOM.
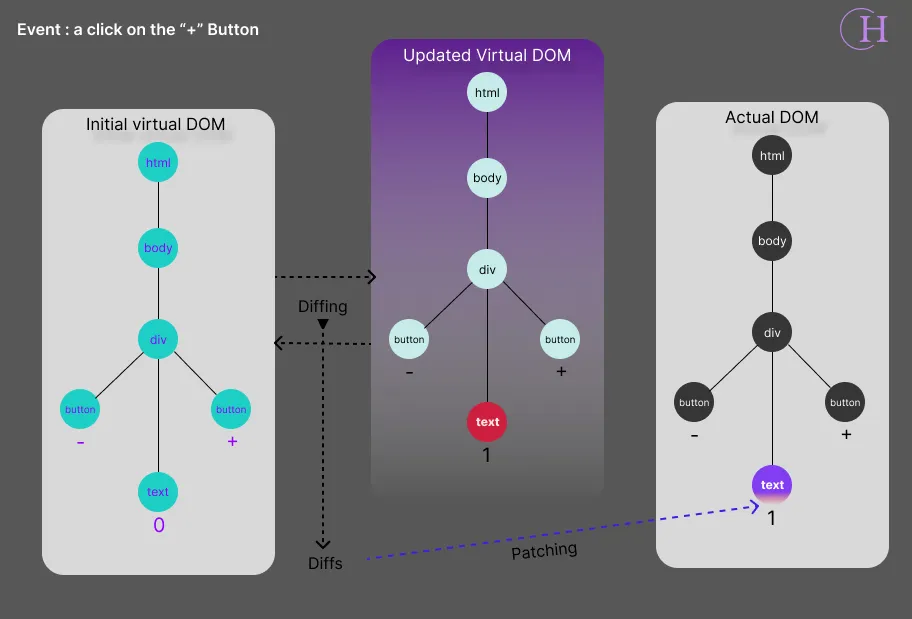
- Diffing: When the state of a Vue component changes, a new Virtual DOM tree is created. Vue.js then compares the new and old Virtual DOM trees to identify the differences (this process is called "diffing").
- Patching: After identifying the differences, Vue.js updates the actual DOM by applying the minimal set of changes required, a process called "patching."
This systematic process minimizes the number of DOM manipulations, leading to significant performance improvements in Vue.js applications.
Visual Representation
Now, let's take a holistic look at this process through a single image:

Conclusion
In wrapping up this guide on the Virtual DOM, it's important to note that the principles discussed extend beyond Vue.js. The Virtual DOM is a universal concept widely employed in various web development frameworks.
Whether you're diving into React, Angular, or exploring other modern frameworks, understanding the Virtual DOM can be a game-changer. It's a tool that transcends specific technologies, offering a more efficient way to handle updates in web applications.
So, whether you're a seasoned developer or just starting your coding journey, consider the Virtual DOM as a valuable addition to your toolkit. Its benefits go beyond a single framework, making it a fundamental concept for enhancing the performance of web applications across the board. Happy coding! 🌐💻